
Hello Archinect!
I'm in East Cambridge for the two day OpenVis Conference hosted by Bocoup, an open web technology company based here in Boston.
Mike Bostok, graphics editor for The New York Times, is the first speaker. From the conference website: He is also the author of D3.js, a popular open-source library for visualizing data using web standards. Prior to The Times, Mike was a visualization scientist for Square and a PhD student in the Stanford Visualization Group.

"I've always wanted to give a talk about design, but have always hesitated because it's hard to talk about design. Design is hard in a particular way. In design, like coding or writing, everything is continuously in a total state of failure, until it's not. It's subjective, and a solution or technique that works for one person or situation may not work for the next person or situation.
Bostok quotes from the blurb for Dieter Ram's As Little Design as Possible. Ram's tenth principle is: "Less, but better – because it concentrates on the essential aspects, and the products are not burdened with non-essentials. Back to purity, back to simplicity."
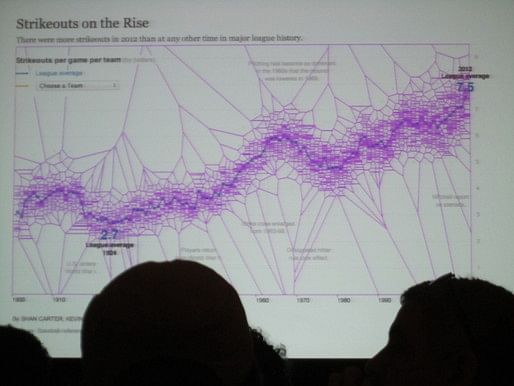
 An example: for an interactive graph at the NYT (above), there were countless tiny points on a graph, that you could hover over to call up tooltip text. It's hard to hover over a three-pixel wide circle, though, so a Voronoi diagram was overlaid on the graph, to create a set of areas that are as large as possible, to click on. So it simplifies the experience.
An example: for an interactive graph at the NYT (above), there were countless tiny points on a graph, that you could hover over to call up tooltip text. It's hard to hover over a three-pixel wide circle, though, so a Voronoi diagram was overlaid on the graph, to create a set of areas that are as large as possible, to click on. So it simplifies the experience.
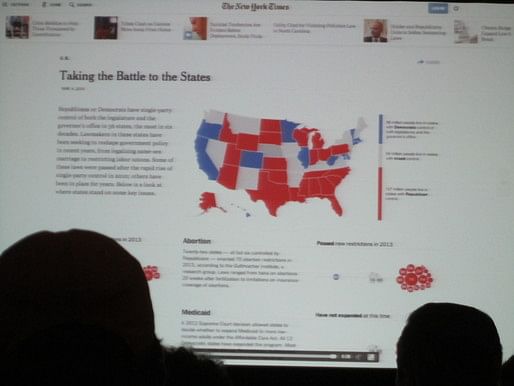
WOW, Bostok just showed a short video with a screenshot from every 'commit' (iteration) that the design team went through in developing an interactive that was eventually called "Taking the Battle to the States. Interesting to see the wide range of visualizations they worked through, and (in later stages) the various headlines and layouts they tried to contextualize it. 
Bostok says he works for the NYT in San Francisco with four others. Because they're remote from the rest of the NY-based team, they need a way to share work in progress easily, so they developed a platform called Preview, that captures a screenshot from each commit; and the interface shows the most recent commit for every project they've worked on since launching the Preview server.
"Get fresh eyes frequently; invite criticism." We're all too close to our own work to critique it well, so we need external perspectives. This helps us to verbalize what does and what does not work.
Bostok says "use github liberally," and use branches (that you name) so you can rapidly switch between possible approaches. He says he'd go crazy if he just worked in Illustrator and kept saving different file names for each version. (Yep, I think Ben and Arielle from Slash, and I can attest to that, based on our recent work for the ACSA Atlas.)
Early drafts should be messy--they don't need to look good, their purpose is so that you can test and learn something about your task. Near the end of the process, as the deadline approaches, the process transitions from exploration to refining. The changes are faster, and more minor.
 "Delete code as you go. Be ruthless." It's like cleaning up after yourself as you cook, so that you don't have a disaster at dinnertime. In the below graph, red is deleted lines of code, and green is added; when Mike started working with the team, the big delete happened.
"Delete code as you go. Be ruthless." It's like cleaning up after yourself as you cook, so that you don't have a disaster at dinnertime. In the below graph, red is deleted lines of code, and green is added; when Mike started working with the team, the big delete happened.
Make processes reproducible, so that you can more easily reuse parts of old projects for new ones.
"Try bad ideas deliberately." "Don't be afraid to fail."
End.
Thanks for reading!
This blog was most active from 2009-2013. Writing about my experiences and life at Harvard GSD started out as a way for me to process my experiences as an M.Arch.I student, and evolved into a record of the intellectual and cultural life of the Cambridge architecture (and to a lesser extent, design/technology) community, through live-blogs. These days, I work as a data storyteller (and blogger at Littldata.com) in San Francisco, and still post here once in a while.



No Comments
Block this user
Are you sure you want to block this user and hide all related comments throughout the site?
Archinect
This is your first comment on Archinect. Your comment will be visible once approved.